Once upon a time, Internet Explorer was the default browser on all Apple Mac devices. Until 2003, when Apple released Safari, which eventually resulted in Microsoft discontinuing any support for Internet Explorer for Mac from 2005 onwards.
Browsers such as Mosaic 0.9, Netscape 1.1, Internet Explorer 2.0, Lynx and the Cern linemode browser are discussed. Later concepts such as push content, real audio, plug-ins, java applets and flash are also mentioned. Of primary interest are the emulators which let you experience the history of the web. Internet browser for Mac OS X. (There's no video for Microsoft Internet Explorer 5.2.3 for Mac OS X yet.
After that, the agreement that Apple and Microsoft was dissolved and any download links from official sites were removed. Getting IE or a newer Microsoft browser, Edge, on a Mac, simply isn't possible unless you want to download a potentially risky version from Torrent sites (not recommended).
So unless you are still running Mac OS X 10.6 (Snow Leopard) and earlier versions, you won't be able to get and operate Internet Explorer, and the only versions you might be able to access have been unsupported since 2005.
For anyone with a passing familiarity with computers, that sounds like a major security breach waiting to happen. You don't want to be attempting to run a browser that hasn't benefited from any official support and upgrades for over a decade; so for those who need access to IE, this article is about how to get Internet Explorer for Mac.
How to get Internet Explorer for Mac?
As we mentioned, IE and Microsoft’s more evolved browser, Edge, is not directly available for Mac users. It isn't as though there aren't plenty of other browsers around, including Safari, Firefox and Chrome.
However, for those who develop apps and web-based technology, it can be useful - if not essential - to view how something is going to look and function on other web browsers, including Internet Explorer. It could be detrimental, especially if you've got users or customers of a web-based product, to launch it with no knowledge or testing of the user-experience across a range of browsers, including Internet Explorer.
Thankfully, there is a way to simulate having Internet Explorer on a Mac without downloading a security risk or using a Mac which is running Snow Leopard. Here is how you can get Internet Explorer on a Mac:
- Open Safari (this can be used to test the browser experience from other operating systems)
- Go to Preferences > Advanced
- At the bottom of this is a checkbox: Tick it: “Show Develop menu in menu bar”
- Now this gives you access to Developer Tools (known as the Develop menu in Safari’s menu bar);
- The Develop Menu is accessible through the top toolbar when Safari is open
- Go to User Agent
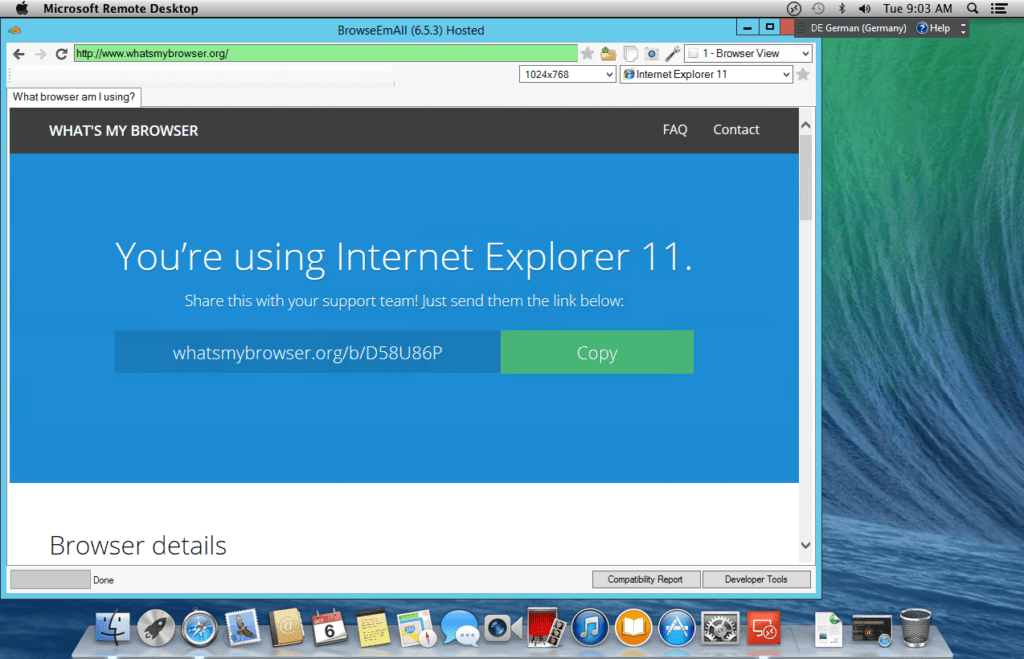
- Within that, you should be able to select a number of Internet Explorer and Edge browser versions to experience on a Mac, which should give you the user-experience required to test a new web-based product on those browsers on a Mac
- Whatever website you are on will automatically refresh to mirror an IE or Edge experience, on Mac. Do remember to switch back to Safari after you’ve visited that website using the User Agent option in the Develop menu.
If, for any reason, you need to take the IE experience to the next level on a Mac, you could download a virtual machine (such as VMware Fusion, which has a Windows license), therefore creating a Microsoft environment on a Mac, which would allow you to download Internet Explorer.
Before you do that, it can be useful to make sure your Mac is running at peak performance and not cluttered up with unwanted system junk. Here is how you can do that:

- Download CleanMyMac X (for free, here)
- Click on the Systems Junk tab
- Once your systems have been scanned, you can safely delete anything taking up space and slowing your Mac down.
Run Internet Explorer on a virtual machine
For those who need to take this one step further, here is how you can use Internet Explorer and run other Microsoft programs.
- Buy and download virtual machine software (such as VMware fusion)
- Now download a Windows ISO file (from the relevant Microsoft website)
- Launch VMware Fusion
- During the installation sequence, click “Create a new custom virtual machine”
- Drag and drop the Windows ISO file into the dialogue window
- Click Finish
- Then relaunch the Virtual Machine
- Now you can download Internet Explorer, Edge and any number of web or app-based Microsoft products.
When you want to go back to running software on macOS, remember to close the virtual machine and revert to your Mac how it usually is. For those who want to improve their overall Mac experience, the app we mentioned - CleanMyMac X - is well worth downloading. CleanMyMac X was created to make your life and work easier, and make your Mac operate as good as new.
Your job doesn't end with ensuring your site runs great across Chrome and Android. Even though Device Mode can simulate a range of other devices like iPhones, we encourage you to check out other browsers solutions for emulation.
TL;DR
- When you don’t have a particular device, or want to do a spot check on something, the best option is to emulate the device right inside your browser.
- Device emulators and simulators let you mimic your development site on a range of devices from your workstation.
- Cloud-based emulators let you automate unit tests for your site across different platforms.
Browser emulators
Browser emulators are great for testing a site's responsiveness, but they don’temulate differences in API, CSS support, and certain behaviors that you'd seeon a mobile browser. Test your site on browsers running on real devices to becertain everything behaves as expected.
Firefox' Responsive Design View
Firefox has a responsive design viewthat encourages you to stop thinking in terms of specific devices and insteadexplore how your design changes at common screen sizes or your own size bydragging the edges.
Edge's F12 Emulation
To emulate Windows Phones, use Microsoft Edge's built-in emulation.
Since Edge does not ship with legacy compatibility, use IE 11's Emulation to simulate how your page would look in older versions of Internet Explorer.
Device emulators and simulators
Device simulators and emulators simulate not just the browser environment but the entire device. They're useful to test things that require OS integration, for example form input with virtual keyboards.
Android Emulator
At the moment, there is no way to install Chrome on an Android emulator. However, you can use the Android Browser, the Chromium Content Shell and Firefox for Android which we'll cover later in this guide. Chromium Content Shell uses the same Chrome rendering engine, but comes without any of the browser specific features.
The Android emulator comes with the Android SDK which you need to download fromhere. Then follow the instructions to setup a virtual device and start the emulator.
Once your emulator is booted, click on the Browser icon and you'll be able to test your site on the old Stock Browser for Android.
Chromium Content Shell on Android
To install the Chromium Content Shell for Android, leave your emulator runningand run the following commands at a command prompt:
Now you can test your site with the Chromium Content Shell.
Firefox on Android
Similar to Chromium's Content Shell, you can get an APK to install Firefox onto the emulator.
Download the right .apk file from https://ftp.mozilla.org/pub/mozilla.org/mobile/releases/latest/.
From here, you can install the file onto an open emulator or connected Android device with the following command:
iOS Simulator


The iOS simulator for Mac OS X comes with Xcode, which you can install from theApp Store.
When you're done, learn how to work with the simulator through Apple's documentation.
Note:Internet Explorer Mac Download Free
To avoid having to open Xcode every time you want to use the iOS Simulator, open it, then right click the iOS Simulator icon in your dock and selectKeep in Dock. Now just click this icon whenever you need it.Modern.IE
Modern.IE Virtual Machines let you access different versions of IE on your computer via VirtualBox (or VMWare). Choose a virtual machine on the download page here.

Cloud-based emulators and simulators
If you can’t use the emulators and don't have access to real devices, then cloud-based emulators are the next best thing. A big advantage of cloud-based emulators over real devices and local emulators is that you can automate unit tests for your site across different platforms.
- BrowserStack (commercial) is the easiest to use for manual testing. You select an operating system, select your browser version and device type, select a URL to browse, and it spins up a hosted virtual machine that you can interact with. You can also fire up multiple emulators in the same screen, letting you test how your app looks and feels across multiple devices at the same time.
- SauceLabs (commercial) allows you to run unit tests inside of an emulator, which can be really useful for scripting a flow through your site and watch the video recording of this afterwards on various devices. You can also do manual testing with your site.
- Device Anywhere (commercial) doesn'tuse emulators but real devices which you can control remotely. This is very useful in the event where you need to reproduce a problem on a specific device and can't see the bug on any of the options in the previous guides.

Feedback
Internet Explorer For Mac Emulator Windows 7
